
はてなブログからワードプレスへ移行した際、けっこうな量の記事のアイキャッチ画像が空白になってしまいました。
しばらくは手動でひとつずつ設定していたのですが、このブログの記事はすでに600以上。アイキャッチ画像が自動で表示できた記事の方が多いものの、けっこうポコポコと抜けが目立つので、早く何とかしたいと思っていました。
はてなブログでは勝手にアイキャッチとして表示されていたインスタやアマゾン商品画像などが、ワードプレスでは表示されず空白になってしまったんですよね。
はてなでは芸能人の写真なんかも記事内にアマゾンのリンクを貼れば自動でアイキャッチになったので、助かっていたんですが…。
そこで、とりあえず気になるアイキャッチ画像の空白を埋めるために、「Default Featured Image」というプラグインを使ってデフォルト画像を設定しました。
おかげでこれまで空白だった記事のすべてに、設定したデフォルト画像が表示され、スカスカ状態は解消!
では、くわしいやり方を解説していきます。
「Default Featured Image」をインストール

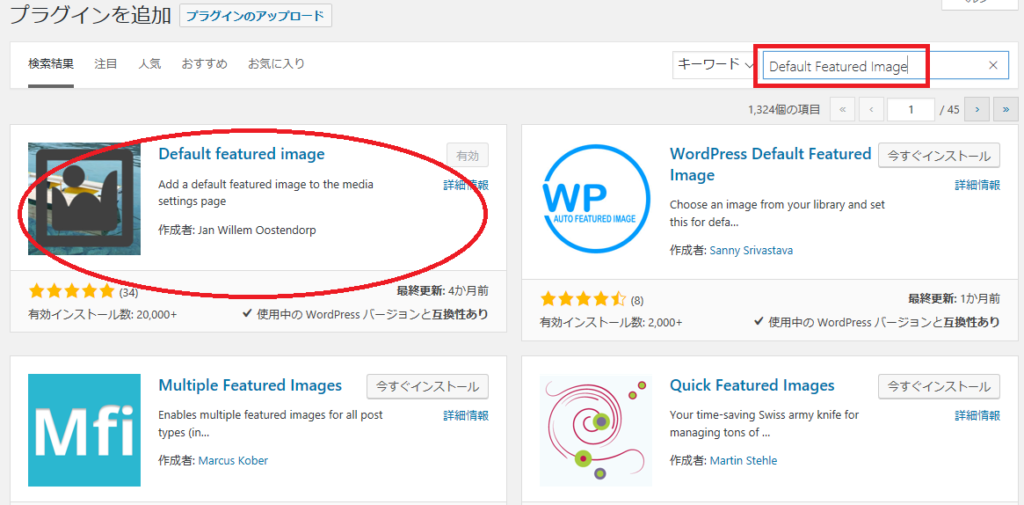
ワードプレス管理画面の「プラグイン」から「新規追加」選び、右上の欄に「Default Featured Image」と入力。
すると、画面のようにプラグインが表示されますので、「インストール」→「有効化」します。
「Default Featured Image」の設定方法

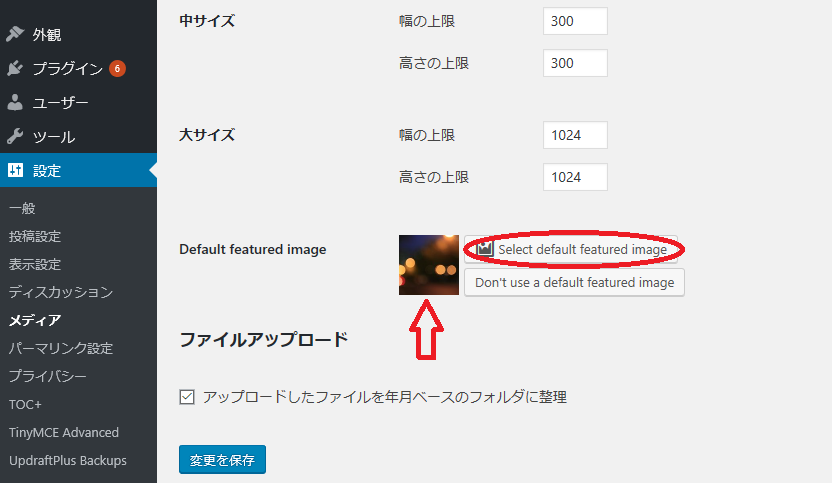
次に、「設定」から「メディア」を選択すると、画面のように「Select default featured image」の欄が現れるので、ここで用意していた任意の画像をアップロードします。
私の場合、いろいろカテゴリをまたがっているため、あまり当たり障りのない抽象的な画像を選びました。
特化ブログなどでは、もっとピッタリな画像を設定してもいいですね。
そして、「変更を保存」をクリック。
これで終了です。
最後に
実はブログ移行後、ちまちまと画像設定の処理を進めてはいたんです。
でも、記事に合う画像を探してきていちいち手動で設定していくのは、想像以上に手間と時間のかかる作業でした。
そこに手間と時間をかけるよりも、もっと新しい記事を書く方に労力を使った方が有意義だと思い、今回このプラグインを利用して一斉に同画像を設定してしまいました。
ひとつずつ見ていくと、なんとなく記事のイメージと合わないケースもあるんですが、もうそこは割り切ることにしました^^;
キリがないので。
ということで、今回は空白のアイキャッチ画像を自動で埋めてくれるプラグイン「Default Featured Image」の設定方法をお伝えしました。
では!




こんにちわ、歩子さん。私も同じ気持ちで共感したのでついコメントさせていただきました。
私はいましめといえるほどまだ努力が足りていないきがしますが…
私がエレカシに心を鷲掴みにされたとき、相当気持ちが弱っていたときでした。毎日毎日、仕事と家事と育児に追われてなにか手応えが残るわけでもなく、ただただ過ぎていく毎日に焦りと疲労感というか…そう思う自分に悔しさもあったり…すみません、表現が下手なのでうまく言えませんが…
そんなときに宮本さんの全力のライブをみたんです。衝撃でした。雷に打たれたような感覚というのでしょうか…あんな風に自分を表現できる人がいるんだ!と。あああ、私はまだ足りない。頑張らなくちゃ、いや、頑張れる!と思えたんですよね。
宮本さんの曲を胸をはって聞いていきたい。そう思いました。だから後ろめたいときは聞けなかったりしますが(笑)
背中を押してくれる。本当にそのとおりだと思います。
友達に、指一本触れずに嫁を元気にしてくれるミヤジには旦那さんも感謝しなきゃねーなんて言われたりします(笑)
現在の曲もそうですが、以前の曲を聞いても元気をくれるエレカシの曲はほんと錆びないいつまでも輝いている宝石のようでこれまた素晴らしいと思えます。作品が残るって素敵ですよね。
歩子さんのブログも作品の一つのようでとても素敵だと思います。形に残せるもの、なにか私にも成し遂げれるものがみつかればいいなぁ。